2007.5.19.sat.
第6回
◎パワーポイントによる企画提案の紹介
まず最初に、先生からパワーポイントによる企画提案の紹介とコツを教えていただきました。
見せて頂いたサンプルの内容として
・現行のサイトと新提案のページ比較
・問題点の取り上げ、提案
・指定ページへのアクセス時間の実験結果
などなど。
一つのサイトを提案するにあたり、いろいろな事をリサーチしなくてはいけないのですね!
作ろうとしている物のラフや目的を相手(クライアント)に伝えることが重要です。
◎PhotoShop での画像処理
本日は、サイトなどに使う写真の画像処理の方法を学びました。
まずは先生から補正した写真の紹介をしていただき、今日は女性の写真の補正を行いました。
■イメージサイズとファイルサイズの違い
ファイルサイズはファイルの重さの事をさします。
イメージサイズは写真の解像度をさします。
一般的に標準で使える画像サイズは
印刷物の解像度は 350dpi
webの解像度は 72dpi
です。
とても重要ですので覚えておきましょう。
■web用への補正
まず、どんな時も元データを別でとっておきましょう。
web用に補正する場合、まず使いやすいようにダウンサイズします。
カラーモードをRGBにします。
これもとても重要です!
必ず確認しましょう。
■ゴミ等を消します
スタンプツール等を使って、ゴミや余計な物を消します。
顔のシワやシミまで消すこともできちゃいます。
■色補正
色相・彩度・トーンカーブを操作し、適切な色合いにします。
この時、レイヤーで分けておくと便利ですね!
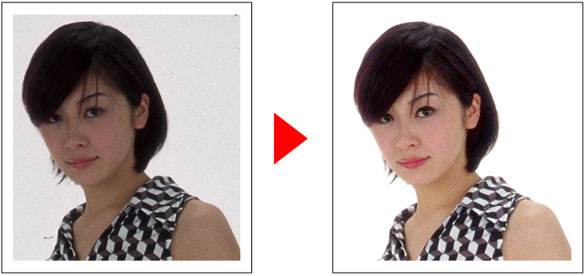
■メイクをします
女性の写真撮影は、なるべく薄いメイクの状態で撮影を行い、データ上で用途にあったメイクを施します。
◎リップ
筆ツールと、消しゴムツールで、唇の上に黒で新規レイヤーに描いていきます。
上手な形に描けたら色を選んで透明を保持して塗りつぶしを行います。
レイヤーを乗算にし、濃さを調整すると程良いリップになりますね!
◎アイライン
80%程度のブラウンで、目のキワにラインを描いていきます。
思い切って長くラインを引いてから、はみ出たところを消していくとうまく描けますよ!
◎アイキャッチ
画像の黒目の大きさに合わせて、今回は9ptくらいの筆で黒目をワンクリックで描きます。
乗算にして30~50%にしてみましょう。
目がはっきりとしました。
その上に小さな筆でライトを白く入れます。
あまりにもキラキラしてしまうので、不透明度を50%くらいに調整すると丁度よくなります。
↓↓↓出来上がった写真はこちらです。↓↓↓

■パスの切り抜き
次に別の写真を使って、人物を切り抜きます。
カーブの部分など、慣れるまでは苦労しますね・・・
頑張って練習しましょう!
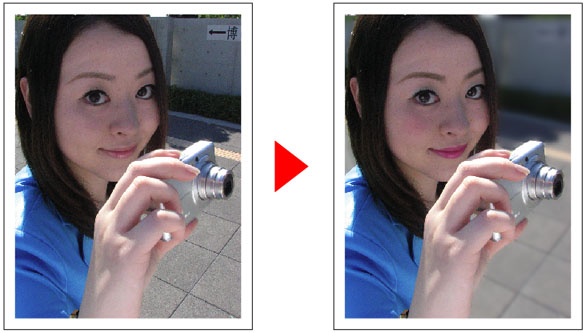
■背景の処理
次に、パスを利用して、背景と人物に差をつけます。
背景をぼかしたり、ガウスをかけて、人物を際だたせます。
最後に各々メイクをしてみました。
↓↓↓出来上がった写真はこちらです。↓↓↓

どうも私はお化粧が濃くなってしまいました・・・
モデルさんのかわいさが際だったと思うのですが・・・ちょっとやりすぎですかね?
夜のお仕事のようです。
シチュエーションや使用目的に合わせてメイクもしましょうね!
今回はこれにて修了です。
次回からは、いよいよ自主サイト制作に入ります。
今までの復習をしておきましょうね!
お疲れさまでした~!





この記事へのコメントはありません。